sprezzatech blog #0004
css sprite gimpy goodness
fri 2012-02-10 14:40:37 est
fri 2012-02-10 14:40:37 est
As I continue to make the company site less wretched, I'm stumbling upon
plenty of down-to-earth good advice from the CSS3/HTML5 community. One of
the most sensible schemes I've seen is that of CSS Sprites,
the inverse of “image slicing”, which latter seems like an incredibly
boneheaded, nonsensical way to accomplish absolutely nothing good whatsoever.
You can read more in Smashing Magazine or the heavily-linked
2004 article from A List Apart.
Sharing is caring, so come close and Nick will teach you, teach you, teach you
how to easily generate CSS sprites in the GIMP 2.6.
- Download the CSS WebSprites
GIMP plugin, a nice piece of work courtesy of Brazil's Hudson Pena Magalhães. Unpack it,
and place the three files in $GIMP/scripts:
[skynet](0) $ md5sum .gimp-2.6/scripts/h* 79051c8263f0c0f76454f61c21bbd579 .gimp-2.6/scripts/hmagalhaes-layers-arrange-hor.scm 342b4cc5aa4f01d12246ee53ece74f8f .gimp-2.6/scripts/hmagalhaes-layers-arrange-vert.scm 2f799882429850d38f878605aeccd280 .gimp-2.6/scripts/hmagalhaes-layers-export-css.scm [skynet](0) $
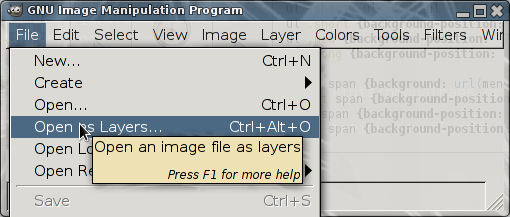
- Open the images as layers (File/Open as Layers)

social-twitter, social-rss, social-linkedin, social-gplus
{ background: url(images/social-sprites.png);
width: 64px; height: 64px; }
social-twitter { background-position: 0 0; }
social-rss { background-position: 0 -64px; }
social-linkedin { background-position: 0 -128px; }
social-gplus { background-position: 0 -192px; }
This combined four HTTP requests into a single image load, and reduced the
total payload transferred (this figure ignores savings in terms of IP, TCP and HTTP
overhead) by about 20%:[skynet](0) $ ls -l images/social-sprites.png -rw-r--r-- 1 dank dank 19535 Feb 10 15:12 images/social-sprites.png [skynet](0) $ sum=0 ; for i in `ls -l images/social/*png | cut -d\ -f5` ; do \ sum=$((sum + i)) ; done && echo "19535 / $sum" | nickle 0.791146930179815 [skynet](0) $Not too shabby!



